 apply now
apply nowClient-First is a set of guidelines and strategies created by Finsweet to help you build Webflow websites.
Defined and flexible core structure we can use on all or most pages.
HTML tags define default Heading styles. Use Heading classes when the typography style doesn't match the default HTML tag.
Text classes when typography style doesn't match the default HTML tag.
Sample text is being used as a placeholder for real text that is normally present.
Sample text is being used as a placeholder for real text that is normally present on your website.
Sample text is being used as a placeholder for real text that is normally present. Sample text helps you understand how real text may look on your website.
Sample text is being used as a placeholder for real text that is normally present on your website. Sample text helps you understand how real text may look on your website.
Sample text is being used as a placeholder for real text that is normally present on your website. Sample text helps you understand how real text may look on your website.
text-style-strikethrough
text-style-italic
text-style-muted
text-style-allcaps
text-style-nowrap
text-style-link
Sample text is being used as a placeholder.
Sample text is being used as a placeholder for real text that is normally present. Sample text helps you understand how real text may look on your website. Sample text is being used as a placeholder for real text text-style-2lines
Sample text is being used as a placeholder for real text that is normally present. Sample text helps you understand how real text may look on your website. Sample text is being used as a placeholder for real text. Sample text is being used as a placeholder for real text that is normally present. Sample text helps you understand how real text may look on your website. Sample text is being used as a placeholder for real text.
Manage recurring text and background colors.
Use the max-width CSS property to contain inner content to a maximum width.
Utility spacing system - padding classes. [padding-direction] + [padding-size].
Utility spacing system - padding classes. [margin-direction] + [margin-size].
Unified spacer system for the project.
Unify icons sizes. icon-height sets height of icons. icon-1x1 sets both height and width of icons.
Utility classes we like to use in most of our projects to build faster.
Native Webflow elements with Client-First classes applied.
Example of a form component using Folders
Sample text with a link is being used as a placeholder for real text that is normally present. Sample text helps you understand how real text may look on your website. Sample text is being used as a placeholder for real text. Sample text is being used as a placeholder for real text. Sample text is being used as a placeholder for real text.
Sample text is being used as a placeholder for real text that is normally present. Sample text helps you understand how real text may look on your website. Sample text is being used as a placeholder for real text that is normally present.

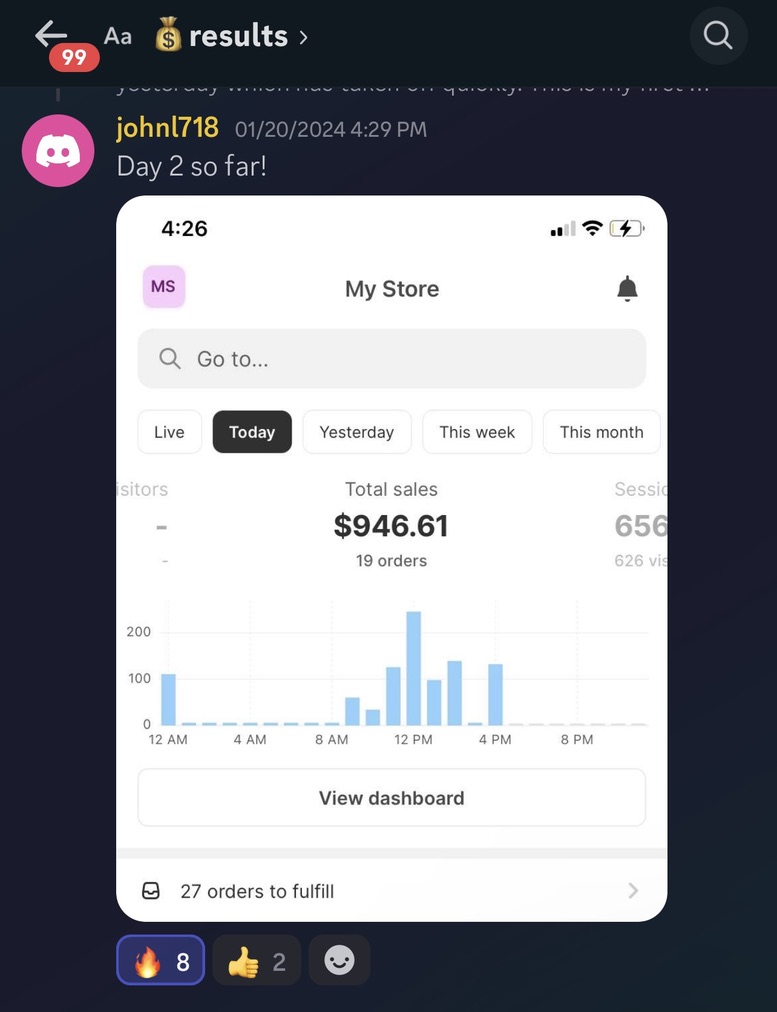
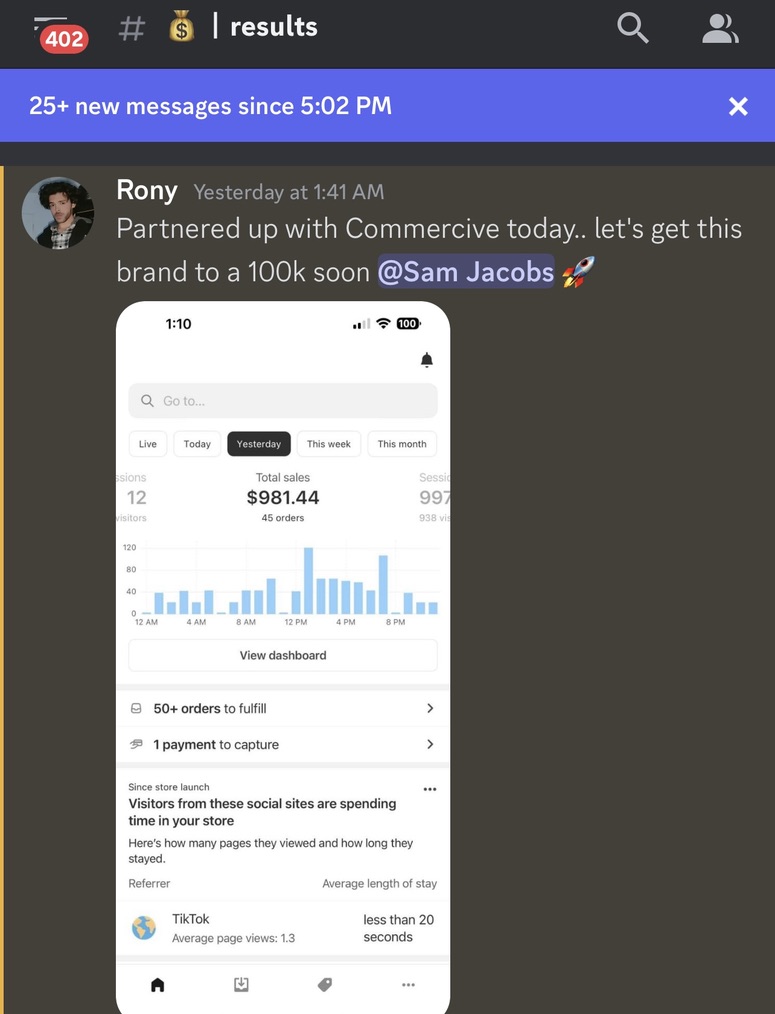
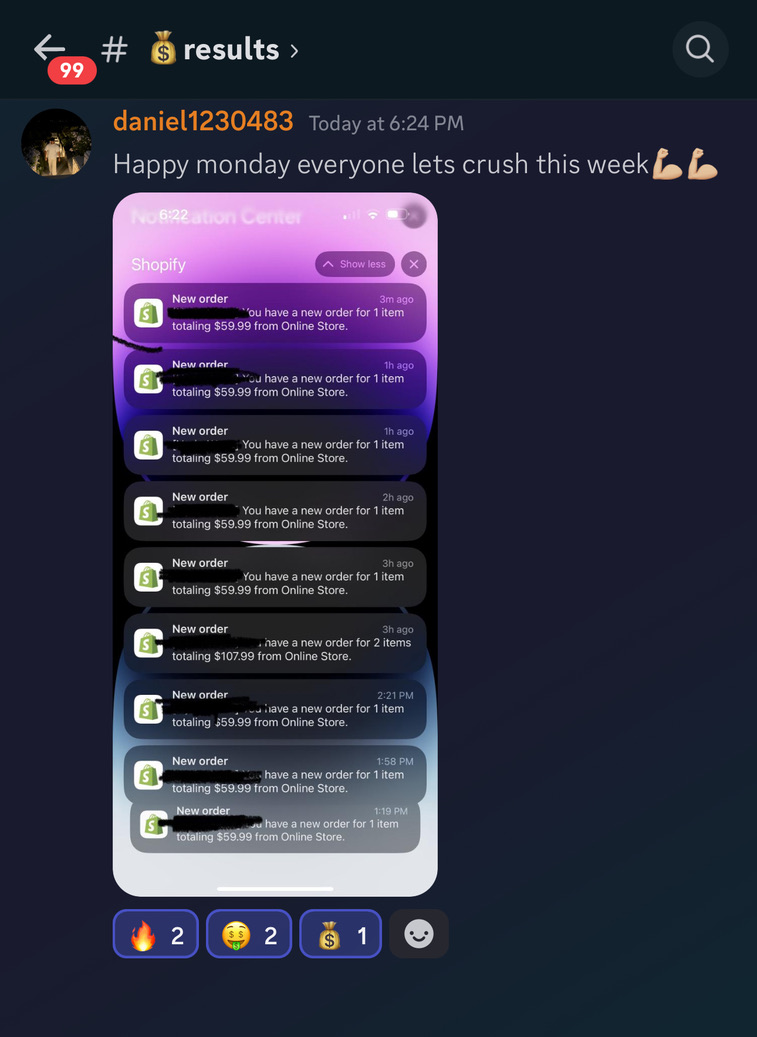
Take a look at some of the 100+ success stories:
Joey
Case Study
Joey went from working at Wendy's to crossing $1M with his dropshipping Business in less than 12 months! He found me through a "instagram ad" and got into my private coaching program where he learnt how to find a winner product, build a irresistible offer and run ads effectively for massive sales.
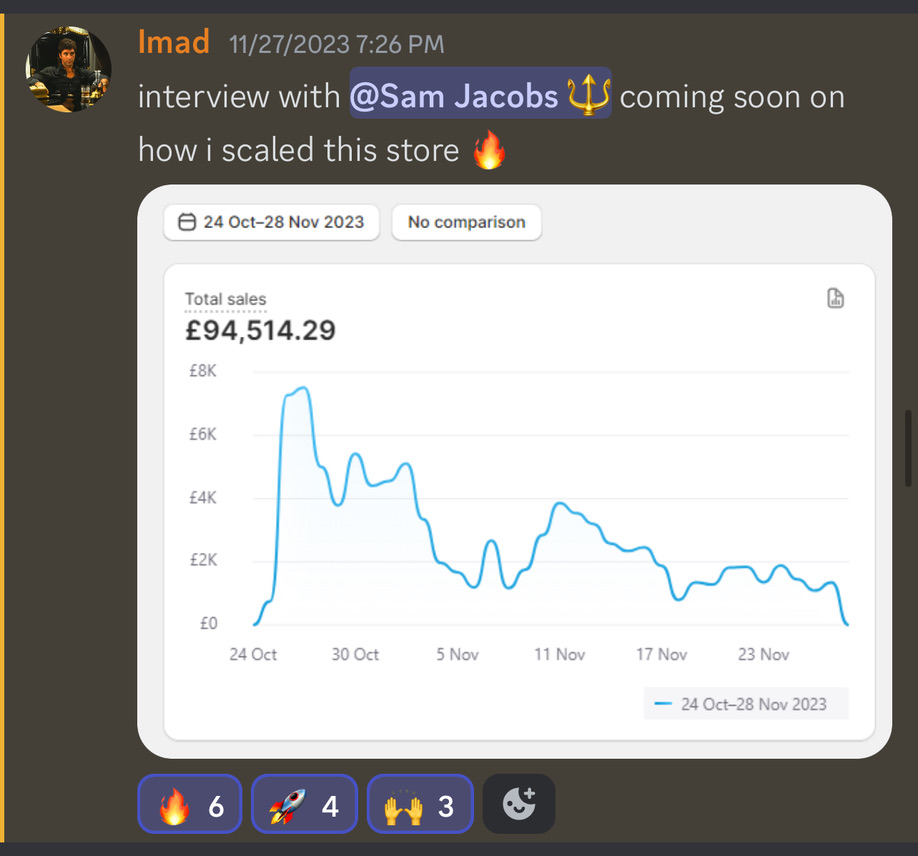
Imad Case Study
Imad started dropshipping to escape the 9-to-5 lifestyle, become his own boss, and have financial freedom. He was able to scale his own dropshipping store to $100k per month!
apply nowMore success from our members












































HERE'S WHAT YOUR GOING TO LEARN IF YOU GET INTO THE ECOM UPRISE PRIVATE CASE STUDY GROUP



Hear more from some of the case studies
JOHN CASE STUDY
John tried many business models before dropshipping like amazon FBA. He always had the dream of quitting his 9-5 and being his own boss. After our help he was able to hit almost $7,000 a day with his store and still crushing it today!
apply nowAde Case STUDY
We were able to help Ade get to $30,0000 in a single day and exit his store. Our whole mission here at eCom Uprise is to help people achieve success and become partners with us one day just like Ade and many others did.
Many more people who achieved success
My How I Crossed $7M By 22 Years Old
When I first started selling online, people thought I was crazy. I looked at the bigger picture as I saw all the retail giants closing down for good & online starting to rise. I grabbed my laptop and used the few thousand dollars I saved up to invest back into myself and into starting the business. Within 6 months I was able to hit my first $10k/m and from there it absolutely exploded. Today I actively run multiple 6 & 7 figure online brands and help people implement those exact strategies.

Hear what the students had to say
How eCom Uprise Is Different:




It's important that you give yourself the highest chances of success.






Why am I doing all of this?
When I was first starting my ecommerce jouney I had the hunger, I wanted to succeed more than anything but I was LOST. I was fortunate enough to have multiple mentors guide me through the journey and unlock a life I could of never imagined. Today I have sold over $7M in sales online and want to create an army of success stories and case studies to become future partners of mine.


